Из практики маркетингового агентства TAISO

Представляем товары на сайте правильно.
Любой сайт можно условно разделить на две части – дизайн и контент.
Все, что не имеет непосредственного отношения к представленным на сайте товарам, услугам или информационным материалам (и тексту, и изображениям, важным для понимания текста, дающим дополнительную информацию о товаре или услуге) – это элементы оформления, дизайна.
Все, что описывает сам товар или услугу, в том числе изображения – это контент.
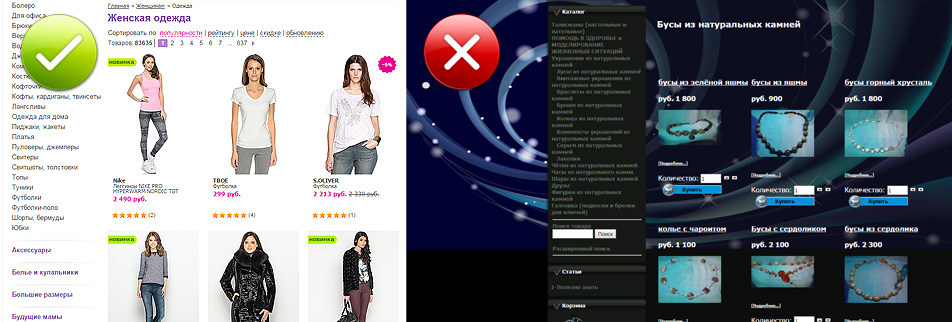
Правильно – когда дизайн подбирается таким образом, чтобы наиболее выгодно, интересно, привлекательно подать информацию о товарах и услугах. Но не наоборот. Самое главное, что должно быть на сайте, то, ради чего он сделан – это информация о товарах и услугах. Поэтому излишне яркий, броский дизайн может даже навредить, на его фоне потеряется значимая для ваших потенциальных клиентов информация.

Поэтому, когда вы выбираете дизайн для сайта или лэндинга, в первую очередь обратите внимание на то, как будут выглядеть в этом дизайне ваши товары и услуги. Лучше выбрать однотонный фон, в идеале белый, иногда для люксовых товаров предпочтительнее черный или тёмный фон.
От текстур на фоне лучше отказаться совсем, либо это должны быть бедные, не отвлекающие фоны. Яркие оранжевый и зелёный цвета стоить оставить для кнопок заявки и покупки. При этом кнопки всегда должны быть максимально хорошо различиями на странице.
Шрифт на кнопке должен быть хорошо читаемым, от декоративных и рукописных шрифтов лучше отказаться.

При наведении и нажатии копка должна подсвечиваться. Надпись на кнопке лучше делать традиционно узнаваемый: «Купить», «Положить в корзину», «Оставить заявку на прайс», "Купить" и т.п.
Если у Вас интернет-магазин, то лучше вместе с кнопкой «Положить в корзину» использовать дополнительно кнопку «Купить в один клик». Обязательную регистрацию на сайте интернет магазина лучше убрать, она сильно снижает количество купивших.
Не стоит перегружать форму оформления заявки или форму покупки лишними полями – это также снизит количество покупок или конкурента заявок с сайта или лэндинга.

Очень хороший прием дизайна – белый фон, простые темные шрифты, не более трех видов шрифтов в оформлении одного сайта. Очень хорошо в качестве фона работают большие фотографии, но их нужно подбирать так, чтобы текст поверх них легко читался, а кнопки были хорошо заметны.

Не стоит использовать в качестве фона изображения растянутые больше своего физического размера, они будут смотреться не аккуратно. Подробнее об этом можно прочитать в нашей статье: 6 правил контент-менеджмента для сайта. Если же изображение растянуть и размыть в графическом редакторе, то может получиться вполне интересно.
Хорошо смотрятся и хорошо работают большие заголовки, написанные поверх подобного фона. При этом цвет текста должен быть достаточно контрастным по отношению к фону.
Лучше не использовать поверх такого фона цветных пиктограмм или картинок, они потеряются на пестром фоне. А вот пиктограммы однотонные, в цвет заголовка, часто выглядят очень выигрышно. Иногда можно использовать прозрачность, обводки или тень для текста поверх такого фона. Главное, следить чтобы читаемость заголовков не падала.
Итак, резюме:
Товар или услуга - главное, а оформление должно быть второстепенным. Важнее всего читаемость и аккуратность. Если без какого-либо элемента дизайна можно обойтись, он не несет никакой смысловой нагрузки – лучше его убрать.

Меньше визуального мусора – больше эффективность сайта как маркетингового инструмента.
ТОП 5 Популярных записей.
-
17.07.2014
Сайт для промышленного предприятия — 14 конкретных рекомендаций.


- 09.07.2014
- 23.06.2014
-
23.06.2014
Вышла статья Владимира Кима в журнале "Промышленный маркетинг"


-
31.01.2014
Фрагмент закрытого внутреннего минитренинга от Владимира Кима.






